Определението за маркиране е важно за ефективното структуриране и проектиране на документи и уебсайтове. В епохата на интернет се сблъскваме с него почти навсякъде. В тази статия можете да разберете какво точно означава маркер и как се използва в цифровия свят за представяне на съдържанието по най-добрия възможен начин
Определение на маркер: Какво трябва да знаете
Markup е термин, който често се използва в контекста на обработката на информация. По същество това е език или система, която се използва за форматиране и структуриране на текстови документи. Най-известният език за маркиране е HTML (Hypertext Markup Language – език за маркиране на хипертекст), който е в основата на World Wide Web.
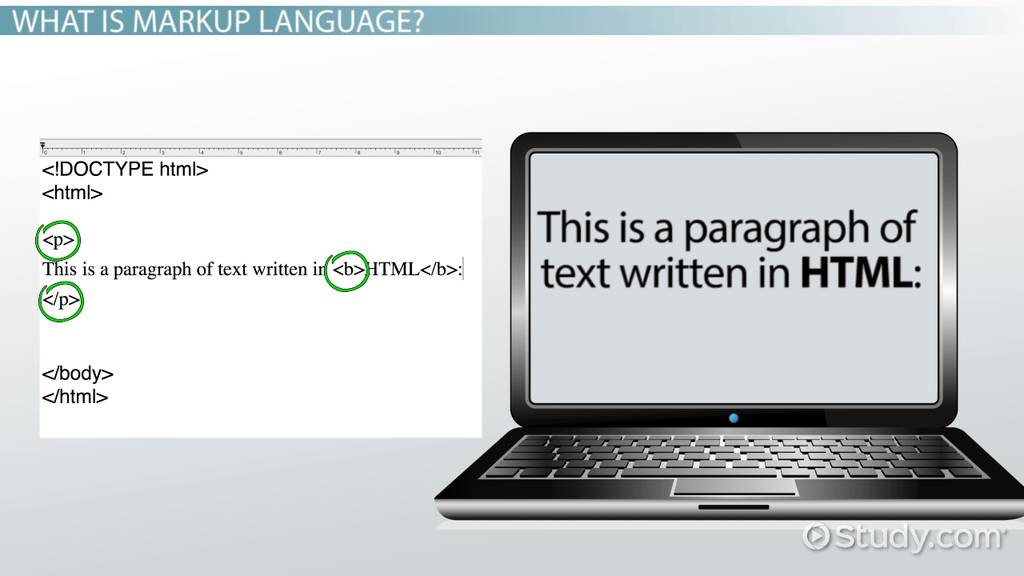
- Маркуването се отнася до използването на елементи за маркиране, за да се придаде структура и формат на документа. Тези елементи често се състоят от тагове, които отбелязват началото и края на даден формат, например за удебелен текст.
- Родина на маркирането се крие в издателската индустрия, където то се използва за подготовка на ръкописи за печатна продукция. Днес областта на приложение се е разширила, особено в цифровия свят.
- HTML е най-широко използваният език за маркиране и се използва за създаване на уебсайтове. Той позволява на разработчиците да организират и представят текст, изображения и други мултимедийни материали.
- В допълнение към HTML съществуват и други езици за маркиране, като XML (Extensible Markup Language) и LaTeX, всеки от които предлага специфични области на приложение и предимства.
Техническо ръководство: Как работи маркирането
Начинът, по който работи маркирането, е от решаващо значение за разбирането на възможните му приложения. С помощта на тагове и атрибути определени части от документа могат да бъдат подчертани или третирани отделно. Това дава възможност не само за визуален дизайн, но и за машинна обработка на данните.
- В типичния HTML файл съдържанието е структурирано чрез голям брой елементи. Всеки елемент започва с начален таг и завършва с краен таг, като действителното съдържание се намира между тях.
- Таговете могат да съдържат атрибути, които предоставят допълнителна информация, като например ширината на изображение или цвета на текст. Тази гъвкавост прави езика изключително универсален.
- CSS (Cascading Style Sheets – каскадни таблици със стилове) често се комбинира с HTML за управление на оформлението и дизайна на уебсайтове. Докато HTML осигурява структурата, CSS осигурява визуалния дизайн.
- Езикът за маркиране също така позволява взаимодействие с езици за скриптове, като например JavaScript, което прави уебсайтовете динамични и интерактивни. Поради това той е в основата на много съвременни уеб приложения.