La definizione di markup è importante per strutturare e progettare in modo efficace documenti e pagine web. Nell’era di Internet lo incontriamo quasi ovunque. In questo articolo scoprirete cosa significa esattamente markup e come viene utilizzato nel mondo digitale per presentare i contenuti in modo ottimale.
Definizione di markup: cosa c’è da sapere
Il markup è un termine spesso utilizzato nel contesto dell’elaborazione delle informazioni. Si tratta essenzialmente di un linguaggio o di un sistema utilizzato per formattare e strutturare documenti di testo. Il linguaggio di markup più conosciuto è l’HTML (Hypertext Markup Language), che costituisce la spina dorsale del World Wide Web.
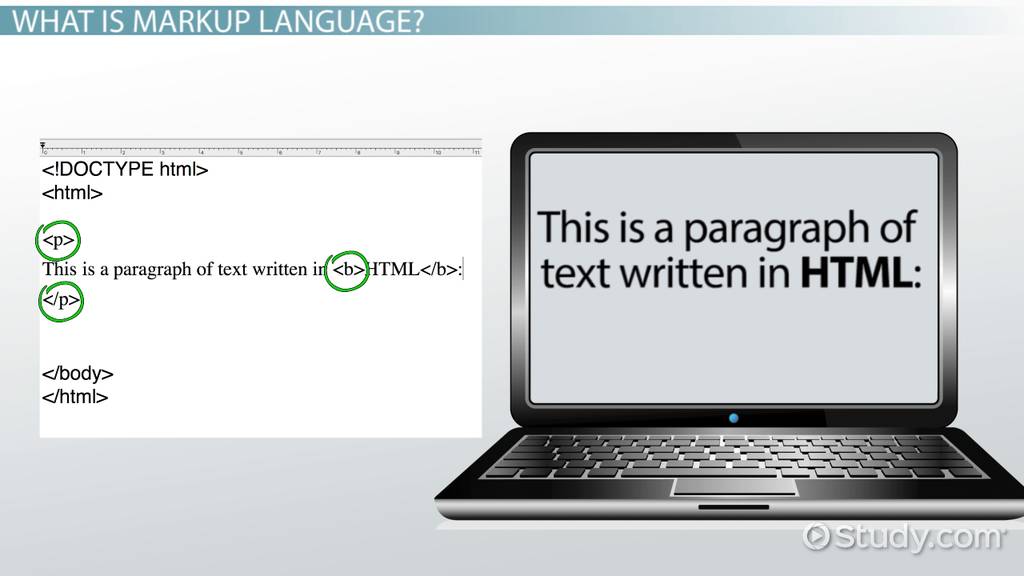
- Il markup si riferisce all’uso di elementi di marcatura per dare struttura e formato a un documento. Questi elementi sono spesso costituiti da tag che indicano l’inizio e la fine di un formato, ad esempio per il testo in grassetto.
- Il markup ha origine nell’industria editoriale, dove veniva utilizzato per preparare i manoscritti per la stampa. Oggi il suo campo di applicazione si è ampliato, in particolare nel mondo digitale.
- L’HTML è il linguaggio di markup più diffuso e viene utilizzato per creare pagine web. Consente agli sviluppatori di organizzare e presentare testi, immagini e altri media.
- Oltre all’HTML, esistono altri linguaggi di markup come XML (Extensible Markup Language) e LaTeX, ciascuno con specifiche aree di applicazione e vantaggi.
Guida tecnica: come funziona il markup
Il funzionamento del markup è fondamentale per comprenderne le possibilità di applicazione. Utilizzando tag e attributi è possibile evidenziare o trattare separatamente determinate parti di un documento. Ciò consente non solo la progettazione visiva, ma anche l’elaborazione automatica dei dati.
- In un tipico file HTML, il contenuto è strutturato da una serie di elementi. Ogni elemento inizia con un tag di inizio e termina con un tag di fine, con il contenuto effettivo compreso tra i due.
- I tag possono contenere attributi che forniscono informazioni aggiuntive, come la larghezza di un’immagine o il colore di un testo. Questa flessibilità rende il linguaggio estremamente versatile.
- Il CSS (Cascading Style Sheets) è spesso combinato con l’HTML per controllare il layout e il design delle pagine web. Mentre l’HTML fornisce la struttura, il CSS si occupa della presentazione visiva.
- Il linguaggio di markup consente anche l’interazione con linguaggi di scripting come JavaScript, rendendo le pagine web dinamiche e interattive. Costituisce quindi la base di molte applicazioni web moderne.