Definicja znaczników jest ważna dla efektywnego tworzenia struktury i projektowania dokumentów oraz stron internetowych. W dobie Internetu spotykamy się z nim niemal na każdym kroku. W tym artykule dowiesz się dokładnie, co oznaczają znaczniki i jak są one wykorzystywane w cyfrowym świecie do prezentowania treści w najlepszy możliwy sposób
Definicja znaczników: co powinieneś wiedzieć
Markup to termin często używany w kontekście przetwarzania informacji. Zasadniczo jest to język lub system używany do formatowania i strukturyzowania dokumentów tekstowych. Najbardziej znanym językiem znaczników jest HTML (Hypertext Markup Language), który stanowi podstawę sieci World Wide Web.
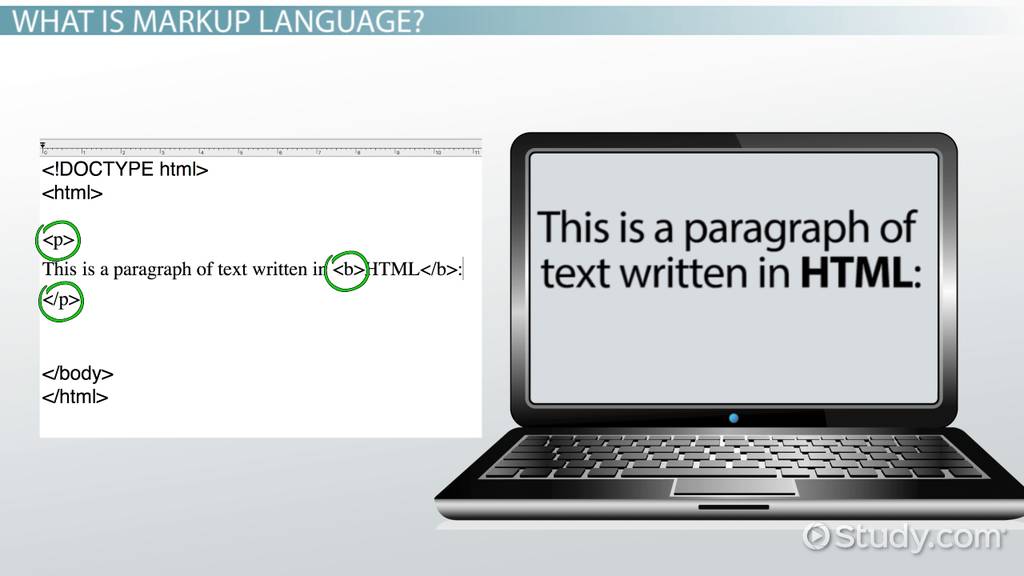
- Markup odnosi się do użycia elementów znaczników w celu nadania struktury i formatu dokumentowi. Elementy te często składają się ze znaczników, które oznaczają początek i koniec formatu, na przykład pogrubienie tekstu.
- Początki znaczników leżą w branży wydawniczej, gdzie były one wykorzystywane do przygotowywania manuskryptów do druku. Obecnie zakres ich zastosowania rozszerzył się, zwłaszcza w świecie cyfrowym.
- HTML jest najczęściej używanym językiem znaczników i służy do tworzenia stron internetowych. Pozwala programistom organizować i prezentować tekst, obrazy i inne media.
- In addition to HTML, there are other markup languages such as XML (Extensible Markup Language) and LaTeX, each of which offers specific areas of application and advantages.
Przewodnik techniczny: Jak działają znaczniki
Sposób działania znaczników jest kluczowy dla zrozumienia ich możliwych zastosowań. Używając znaczników i atrybutów, niektóre części dokumentu mogą być podkreślone lub traktowane oddzielnie. Umożliwia to nie tylko projektowanie wizualne, ale także maszynowe przetwarzanie danych.
- W typowym pliku HTML zawartość jest zorganizowana za pomocą dużej liczby elementów. Każdy element zaczyna się od znacznika początkowego i kończy znacznikiem końcowym, a właściwa treść znajduje się pomiędzy nimi.
- Tagi mogą zawierać atrybuty, które dostarczają dodatkowych informacji, takich jak szerokość obrazu lub kolor tekstu. Ta elastyczność sprawia, że język jest niezwykle wszechstronny.
- CSS (Cascading Style Sheets) jest często łączony z HTML w celu kontrolowania układu i wyglądu stron internetowych. Podczas gdy HTML zapewnia strukturę, CSS dba o projekt wizualny.
- Język znaczników umożliwia również interakcję z językami skryptowymi, takimi jak JavaScript, dzięki czemu strony internetowe są dynamiczne i interaktywne. Dlatego też stanowi podstawę wielu nowoczesnych aplikacji internetowych.