642
标记的定义对于有效结构化和设计文档及网页至关重要。在互联网时代,我们几乎随处可见标记。本文将为您详细解释标记的具体含义,以及它在数字世界中如何被用于优化内容展示。
标记定义:您需要了解的内容
标记是一个在信息处理领域经常使用的术语。本质上,它是一种用于格式化和结构化文本文档的语言或系统。最著名的标记语言是 HTML(超文本标记语言),它是万维网的骨干。
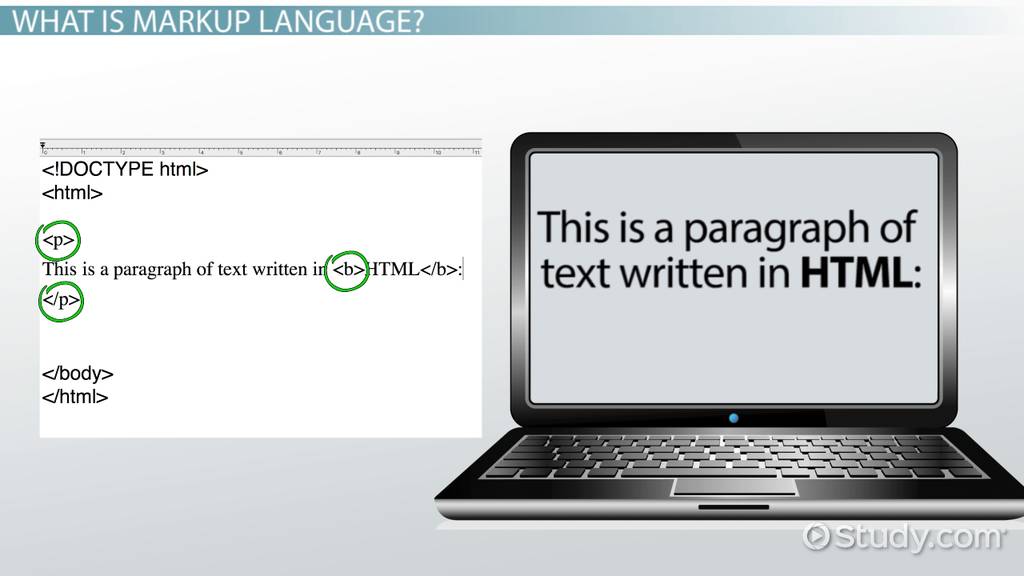
- 标记是指使用标记元素为文档提供结构和格式。这些元素通常由标记组成,用于标记格式的开始和结束,例如粗体文本。
- 标记的起源于出版业,用于准备印刷稿件。如今,其应用范围已扩展到数字领域。
- HTML 是最广泛使用的标记语言,用于创建网页。它允许开发人员组织和呈现文本、图像和其他媒体。
- 除了 HTML 之外,还有其他标记语言,如 XML(可扩展标记语言)和 LaTeX,它们各有特定的应用领域和优势。
技术指南:标记的工作原理
标记的工作原理对于理解其应用非常关键。通过使用标签和属性,可以突出显示或单独处理文档的特定部分。这不仅可以实现视觉设计,还可以实现数据的机器处理。
- 在典型的 HTML 文件中,内容通过许多元素进行结构化。每个元素以开始标签开始,以结束标签结束,实际内容位于两者之间。
- 标签可以包含提供附加信息的属性,例如图像的宽度或文本的颜色。这种灵活性使该语言非常通用。
- CSS(级联样式表)通常与 HTML 结合使用,以控制网页的布局和设计。HTML 提供结构,CSS 则负责视觉设计。
- 标记语言还允许与 JavaScript 等脚本语言进行交互,使网页变得动态且具有交互性。因此,它构成了许多现代网络应用程序的基础。